クラウドサーバー移行しました!
今回は
Go pro
についてです!
┃Go proとは?
激しく動きのあるシーンや、臨場感ある景色を残すことを目的に作られた小型軽量・防水設計のアクションカメラです

☆☆☆Go Pro購入についてYoutubeでも解説しております☆☆☆
★購入・セッティングについて解説
★Go pro活用例動画
┃こんな方にお勧め
ランニングしながら・バイクに乗りながら動画撮影したい人
・撮影の際に両手を空けておきたい
・耐水性・小型軽量・手振れ補正のあるものが欲しい
・スマホ撮影での撮影地での落下・盗難・破損・置き忘れが怖い

※よくある質問
Q.スマホで代用できないの?
A.最近では「スマホで撮影をすればいい」という方もおりますが、スマホは個人情報が入っているため紛失は大変危険です。遠方や高所等外出先で撮影の際は、特に携帯電話では紛失・盗難・故障のリスクがあります。

┃購入について
購入する際はGo proサイトを推薦します
①インターネットで「Go pro サブスク」で検索
②新しいHERO10のセットという項目をクリック (2021/10/27現在)
③サブスクの画面にあるログインボタンをクリック
④GoPro サブスクリプションユーザーログインという画面が表示されます。Facebookアカウントでログインも可能です。
※サブスクリプションとは...
定期購入の意味。例:雑誌を1年間定期購読する等
今回はGo pro機材の一括購入を指します。
※Hero9 Hero10 の違い...Hero9は撮影した動画を取り出す際にマイクロSDの抜き取りが必要。Hero10は不要です。
┃サブスクリプションのメリット
・お買い得 ...量販店よりも安いと思います
・アクセサリも豊富
・1年間理由を問わないカメラの交換が可能(故障の際に便利です)

┃セッティングについて
充電・備品の取り扱い等について弊社社長のYoutubeで説明しています。
↓↓↓
★購入後、設定の詳細を知りたい方はこちらもどうぞ
~~~~~~~~~~~~~~~~~~
Go proを使用すれば両手で商品を持ち上げながら撮影するなど通常のカメラでは不可能だった撮影等幅広い用途で活用できます。
活用例動画をご覧になり気になった方はぜひ購入をご検討ください!
今回は
Powerpointで名刺を作ろう!
という内容の記事になります!

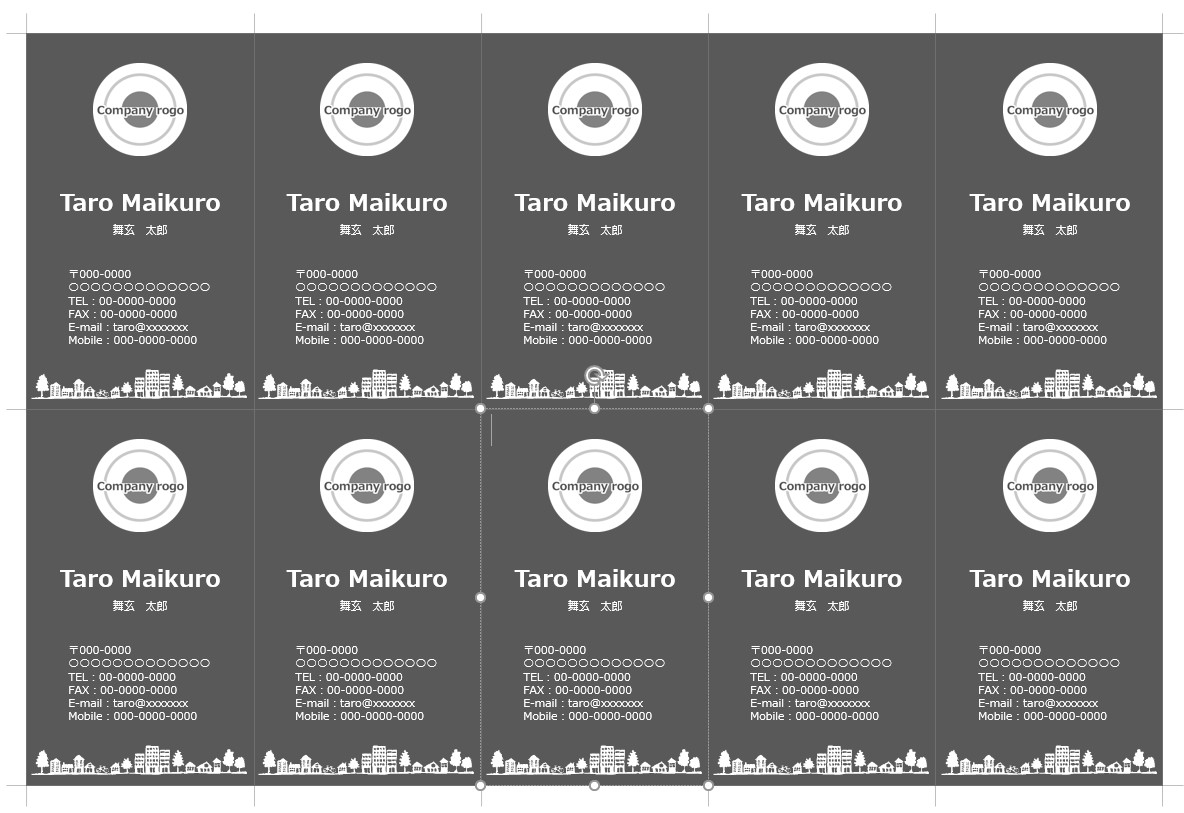
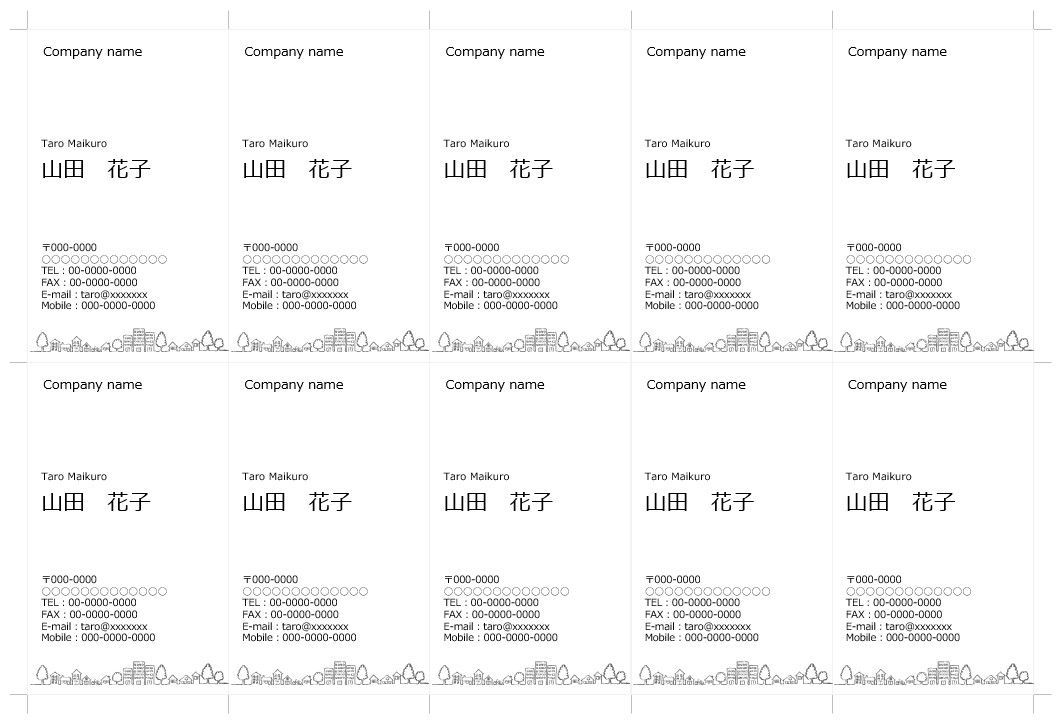
①新規を開き、"名刺"と検索しましょう

今回はこちらを使用してみたいと思います。

(テンプレートの使用方法はPowerpointの該当するページにも記載されているのでそちらもご覧ください)
┃ロゴマークを変えよう

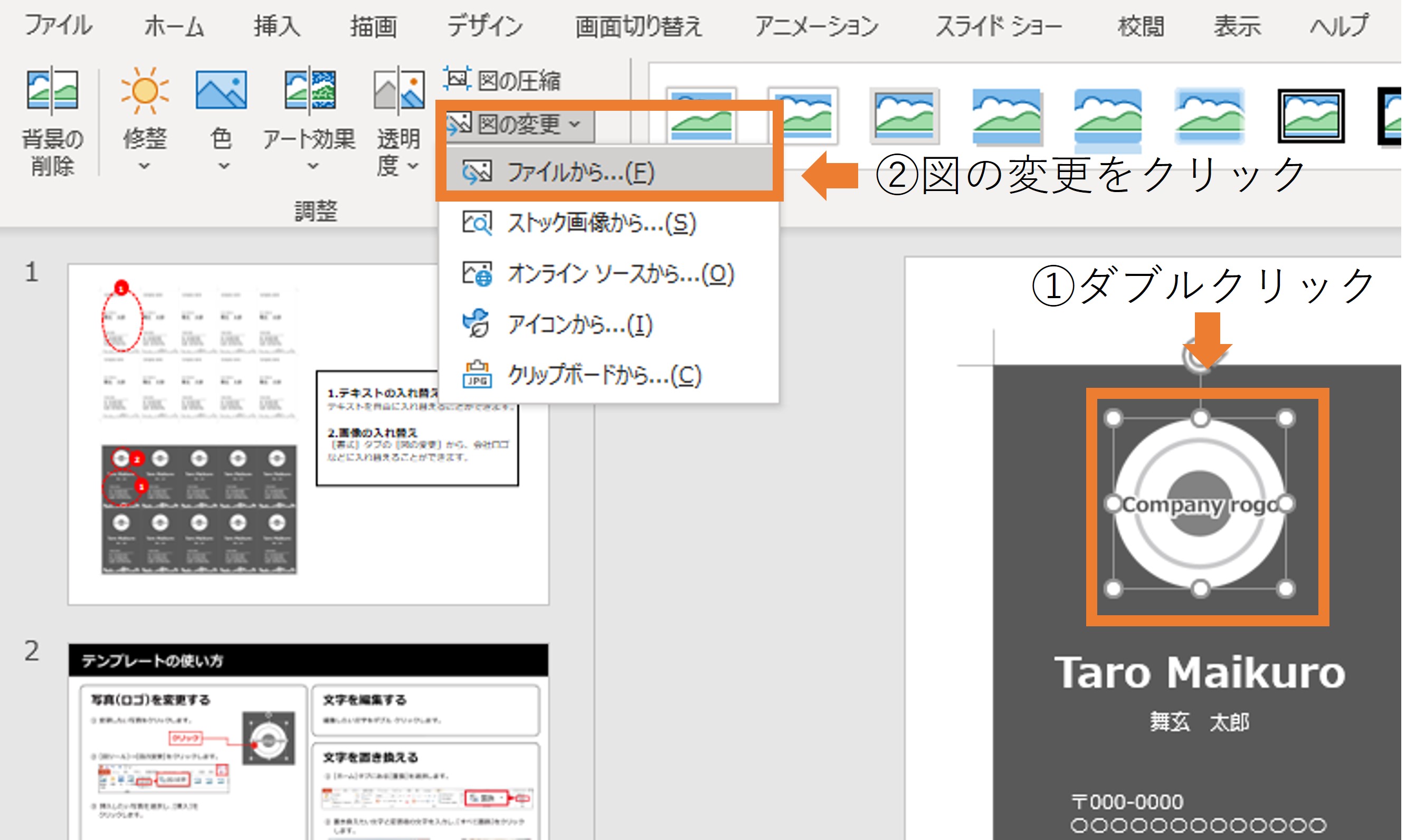
①仮ロゴマーク画像をダブルクリック
②図の形式から図の変更をクリックし、会社のロゴを用意しましょう

③ロゴを選択したら貼り替わりました!
★ロゴの背景がある場合

上の画像の場合、ロゴの後ろに白い四角い背景があります。
これは余分なので消してみましょう。

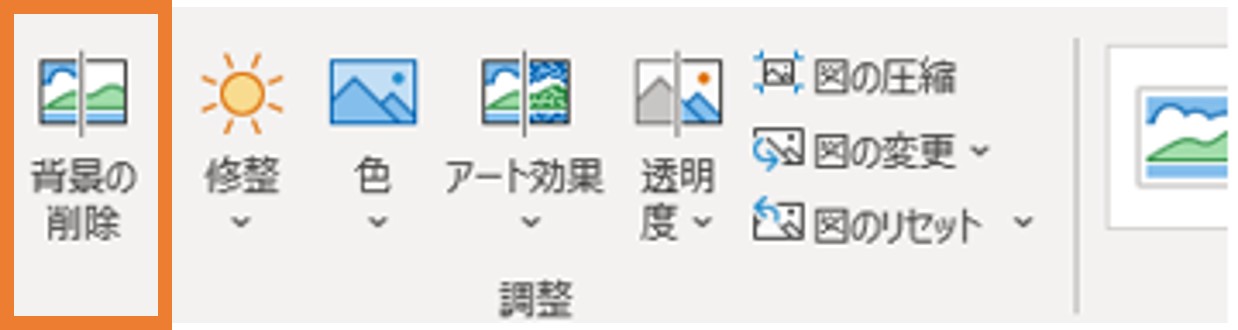
①画像をダブルクリック後、背景の削除をクリック

②現在ピンクになっているところが切り取られるところの範囲です

このままですと、背景だけではなくロゴの大部分が消えてしまいます。
③そのため、「保持する領域としてマーク」をクリックして残したい領域をなぞりましょう!
※「削除する領域をマーク」をクリックしてなぞった部分は切り取られるところの範囲として指定できます(ピンク色になる)

修正。

切り抜いてみました!
少しだけ、円の端がギザギザしてしまっているのがお分かりでしょうか?
Powerpointは画像加工編集用のソフトではないので、画像によってはこのように
なってしまうケースもあります。(画像加工編集用ではないソフトでこのように加工できること自体がすごいことなのですが...)
はじめから背景が透過されている画像を使うのがベストではありますが、Powerpointではこのような方法もできる!ということを覚えておくと様々な作業に使えます♫
┃文字をいれよう
今回は名刺に入る文章はすべて共通になりますので一括で入力したいと思います。

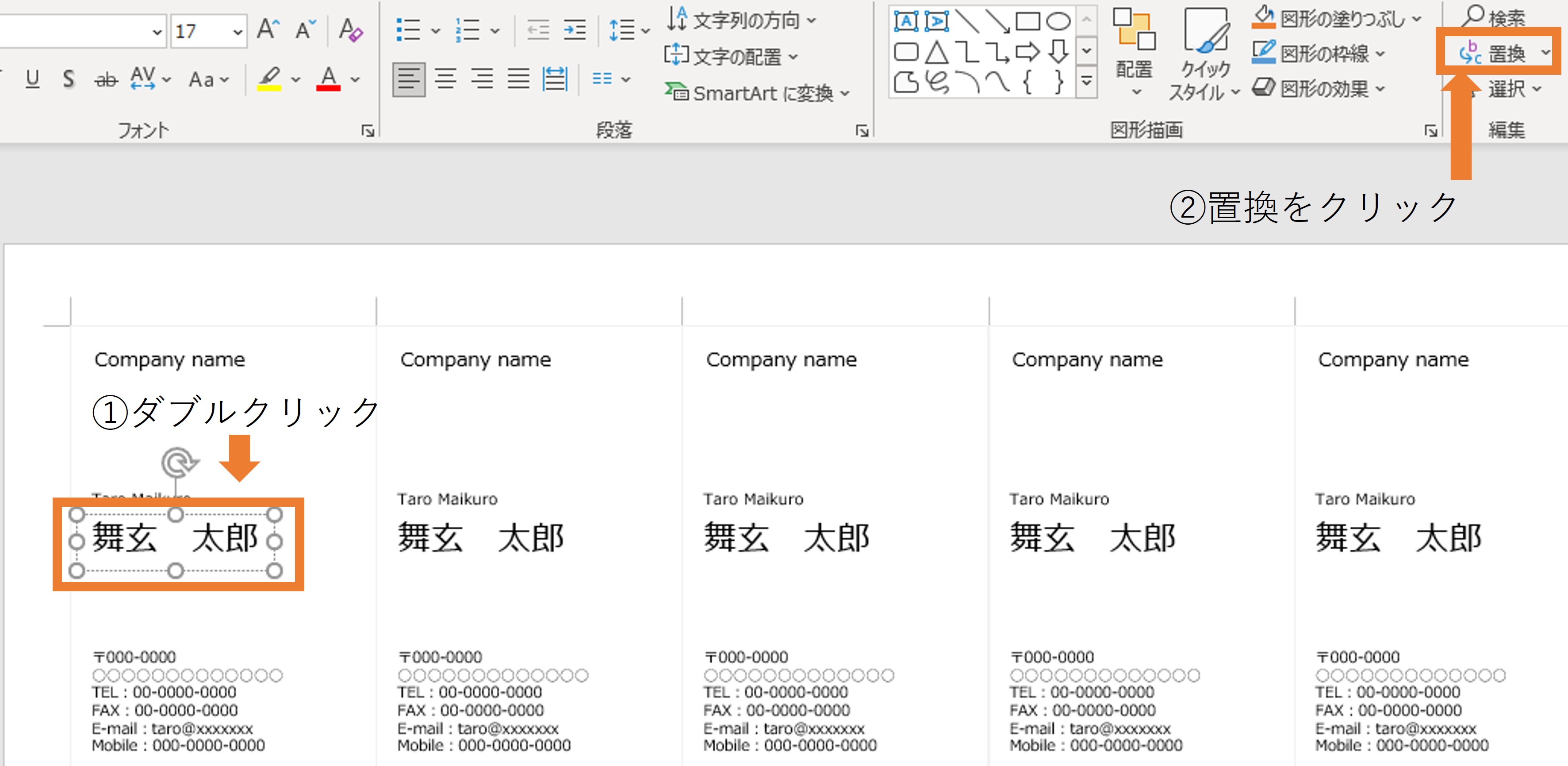
①編集したい文字をダブルクリック
②図の形式から図の変更をクリックし、会社のロゴを用意しましょう

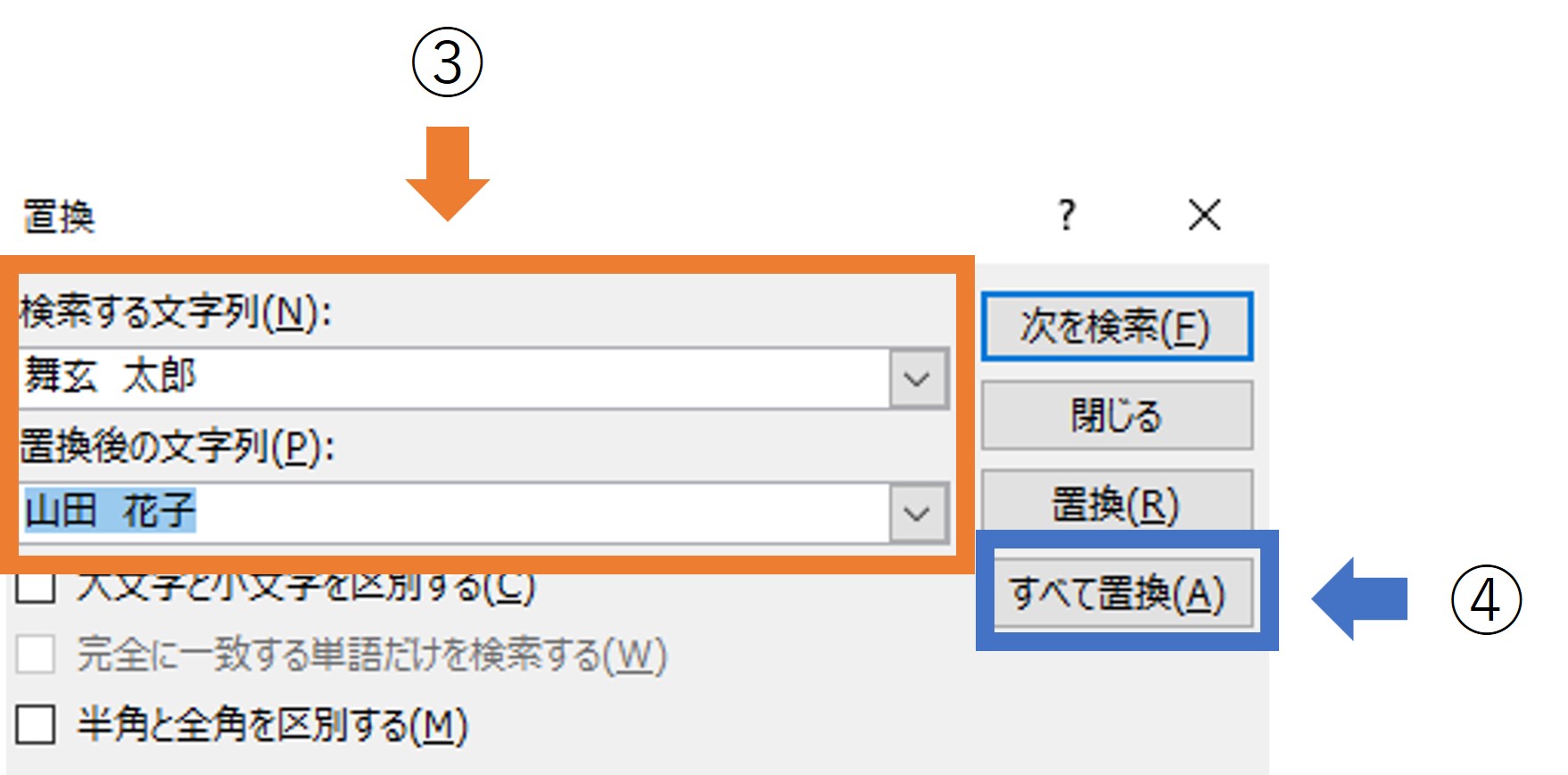
③検索する文字列→置き換えたい文字を入力します
置換後の文字列→変更後の文字を入力します
④すべて置換をクリック

該当する部分がすべて返還されました!
Powerpointの名刺
◆メリット

・デザインに詳しくなくても作成できる
・Powerpointのソフトさえあれば作成可能
・費用がかかりにくい
◆デメリット

・紙を自分で裁断しなくてはいけない
・デザインの選択があまりない
・Powerpointは画像加工編集ソフトではないので限界もある
メリット・デメリットについて考えながら上手に活用しましょう♪
こんにちは。
アイ・リンク・コンサルタントスタッフブログ担当です。
「更新していない間にブログの書き方を忘れてしまった!」
そんな方もいらっしゃるのではないでしょうか。
今回は基本的な操作方法について説明します!
~目次 ~
ログイン
ログイン画面
既存記事の更新
新規記事を作成する
画像にキーワードを入れる
画像が大きすぎた場合
画像挿入後の文章を書く
タイマー設定と記事の投稿完了
新規投稿の確認
┃ログイン
自社のHPを出します
(例)→https://www.○○○.com/
から
https://www.○○○.com/mt/
末尾にmt/を付けたら、Enterキーを押します。
┃ログイン画面

"Movable typeにサインイン" をクリック
ID/PASSWORD を入力
★基本的にMovable type(以下MT)は青いボタンを押すことによって次の画面に進むことができます
┃既存記事の更新

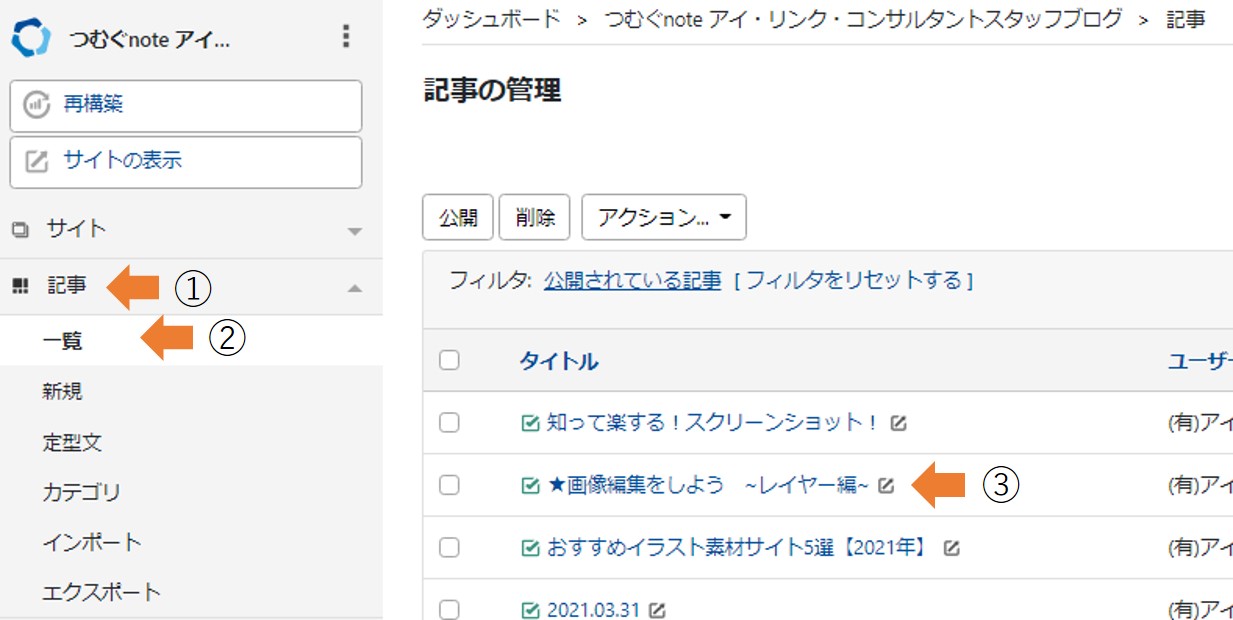
①記事>②一覧>③該当記事のタイトルをクリック

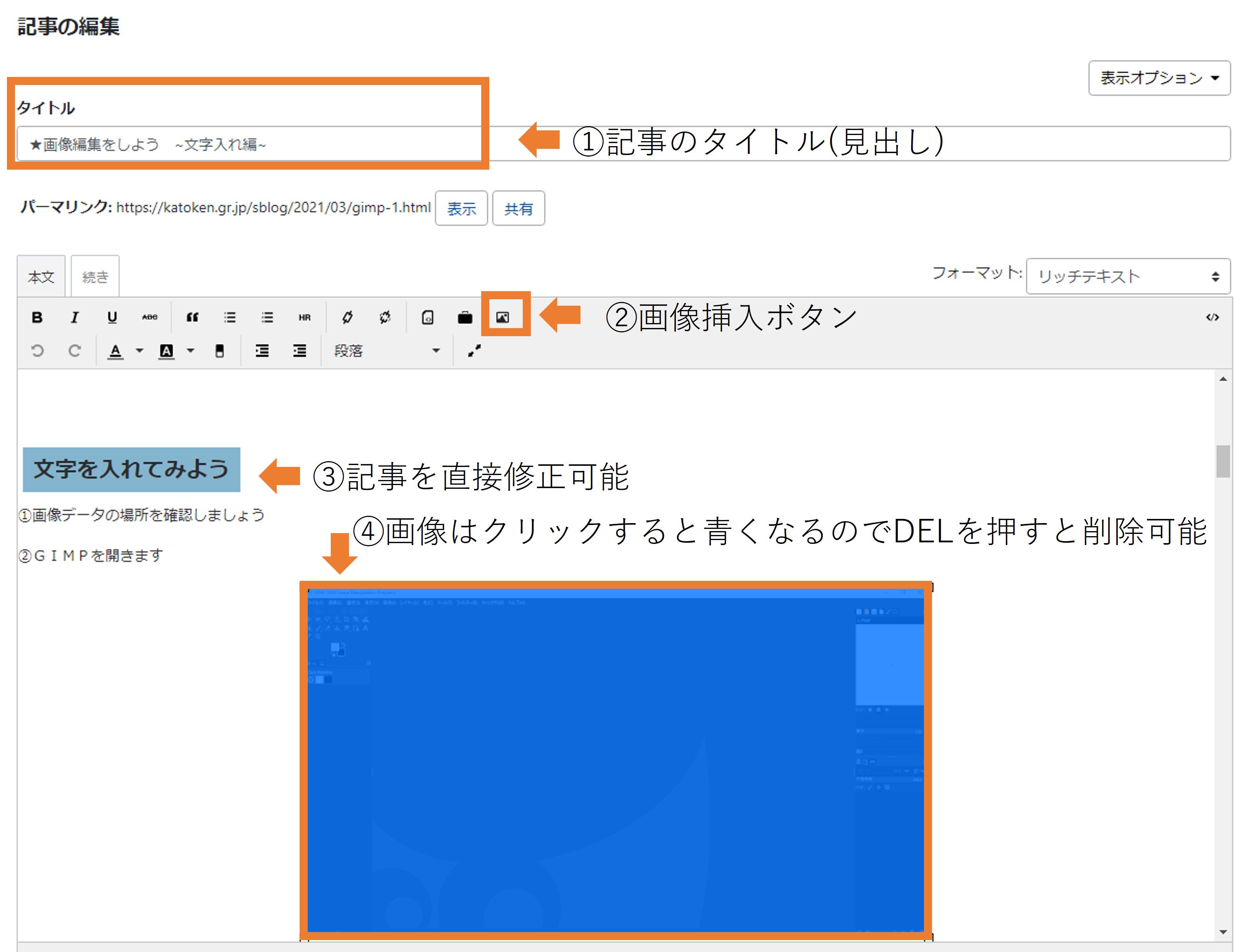
①記事のタイトル(見出し)
②画像挿入ボタン
③記事を直接修正可能
④画像はクリックすると青くなるのでDELを押すと削除可能

⑤記事の修正(文字の追加削除、画像の追加削除)が終わったら更新ボタンを押します。

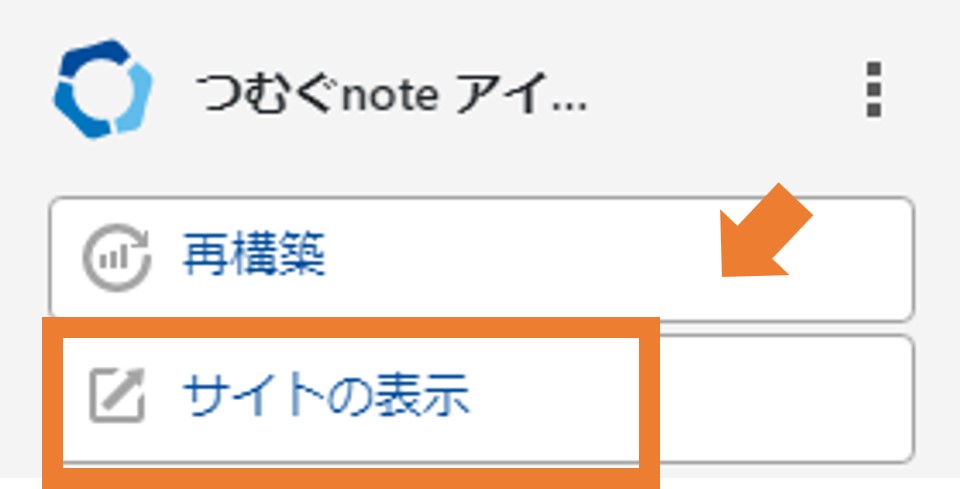
⑥再構築ボタンを押します。
この「再構築」中にpingが飛び、全ネットワーク上に更新が通知されます。
★「サイトの表示」がクリックされると、HPが表示されて更新が確認できます!
┃新規記事を作成する

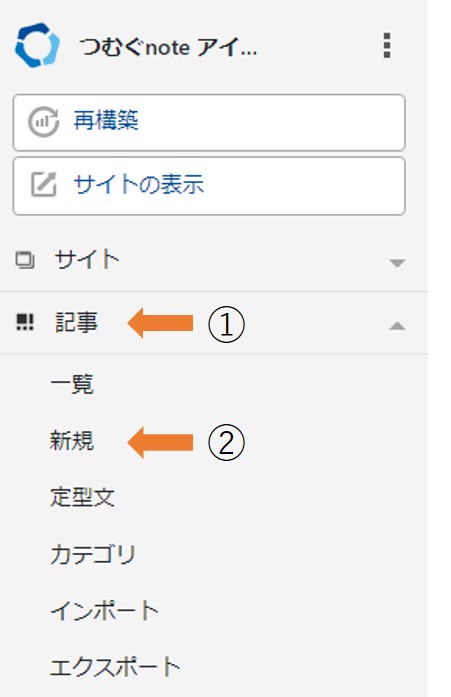
①記事>②新規をクリック
↓

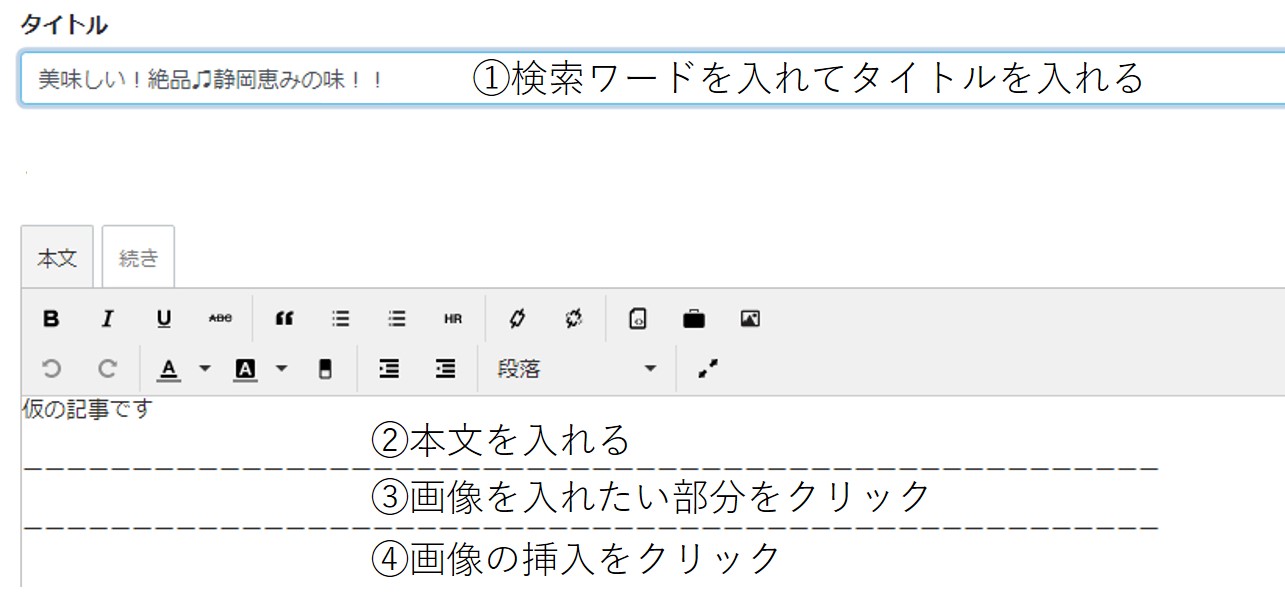
①検索ワードを入れてタイトルを入れる
②本文を入れる
③画像を入れたい部分をクリック
④画像の挿入をクリック
↓

①をクリック
②フォルダ内から画像を選択
③開く
④カーソルを下げる
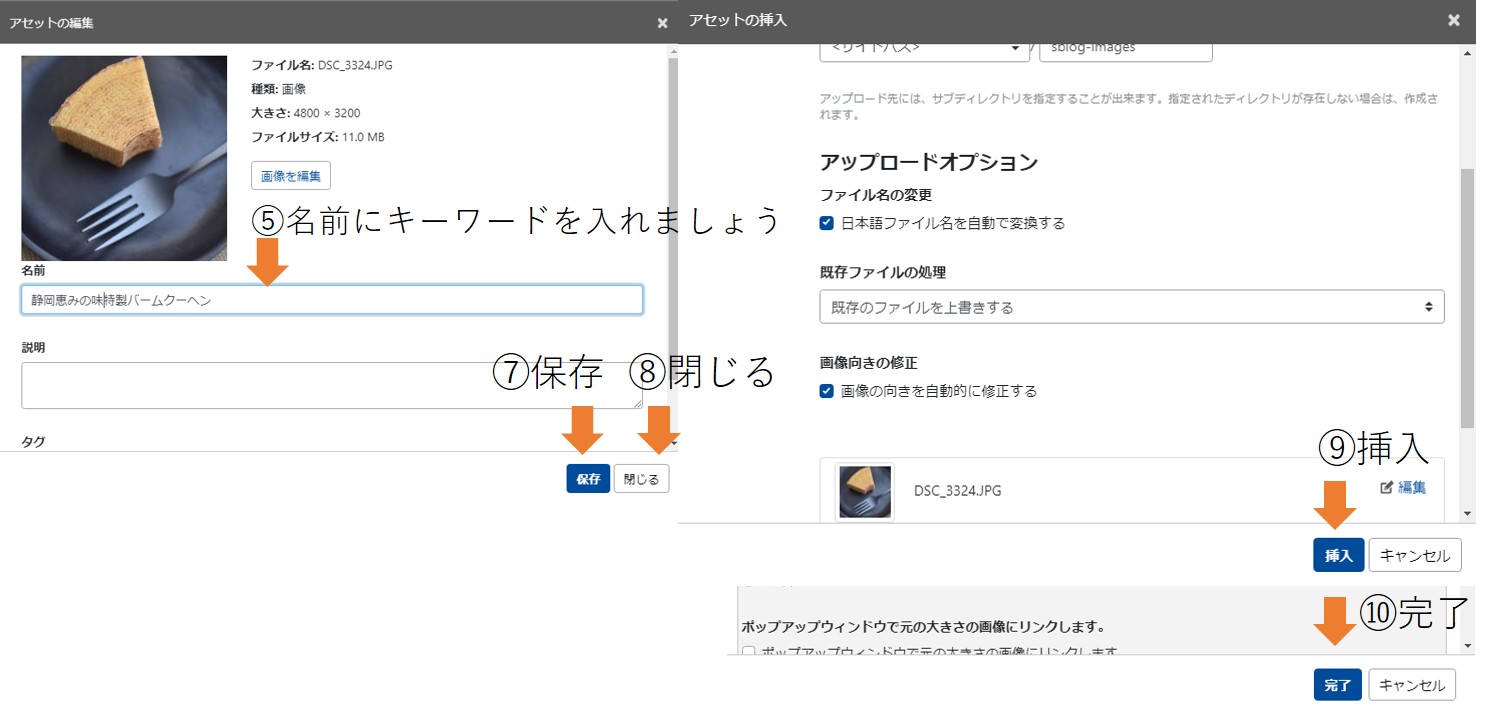
⑤編集をクリック

⑥名前にキーワードをいれましょう
⑦保存をクリック
⑧閉じるをクリック
⑨挿入をクリック
⑩完了
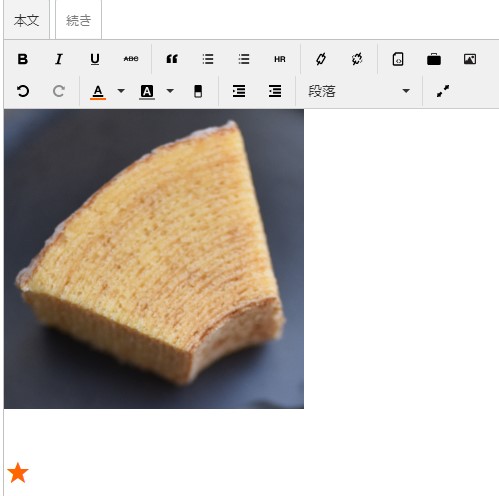
┃画像挿入後の文章を書く

①★の場所でエンター
②文字を打ちましょう
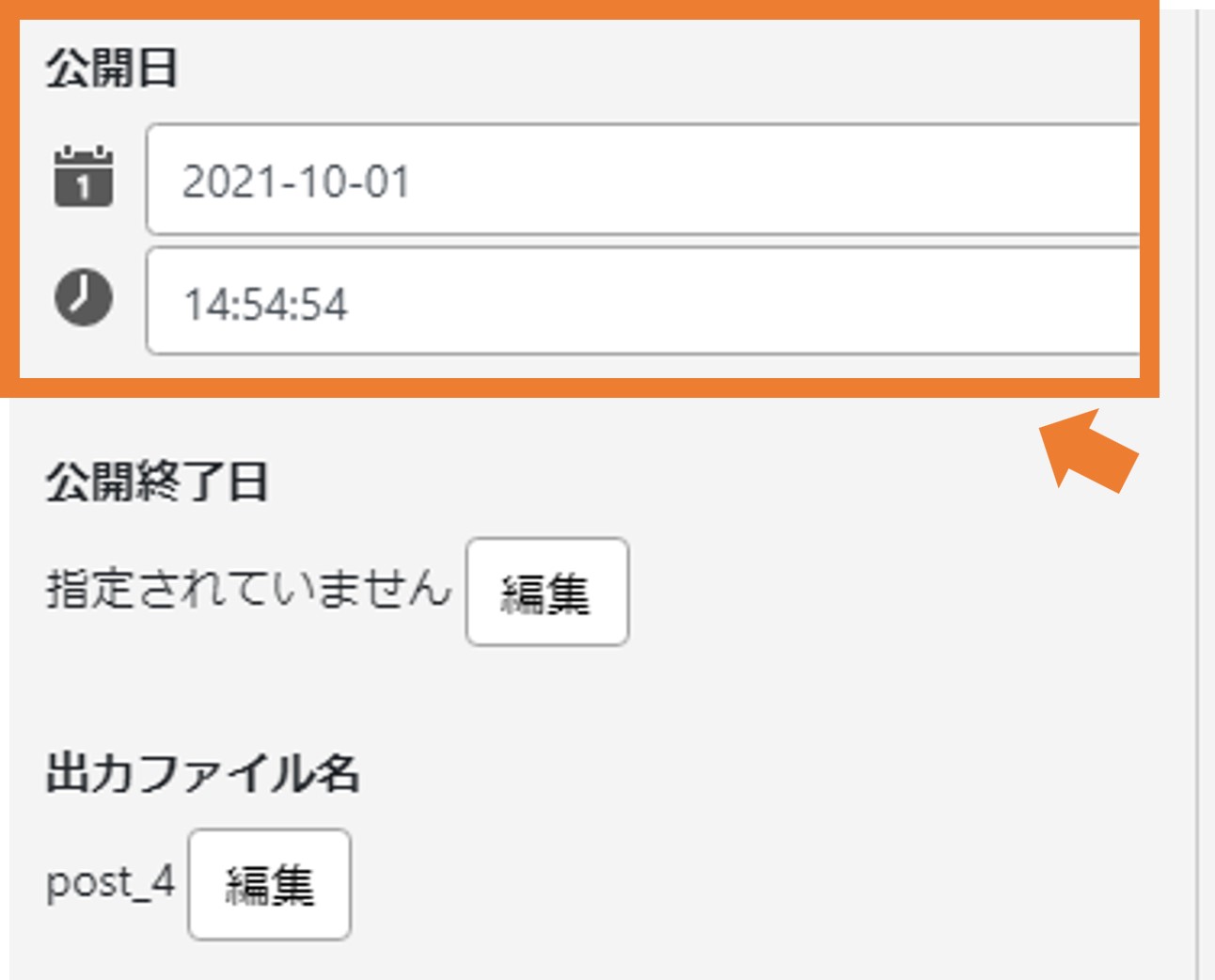
┃タイマー設定と記事の投稿完了

①記事は"公開""日時指定"が選べる 公開日付(タイマー設定用)

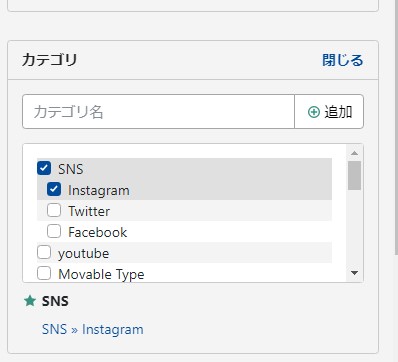
②カテゴリの中から当てはまるものを選択

③公開 公開ボタンを押せば自動的に再構築されてHPができます
┃新規投稿の確認

①サイトの表示をクリック

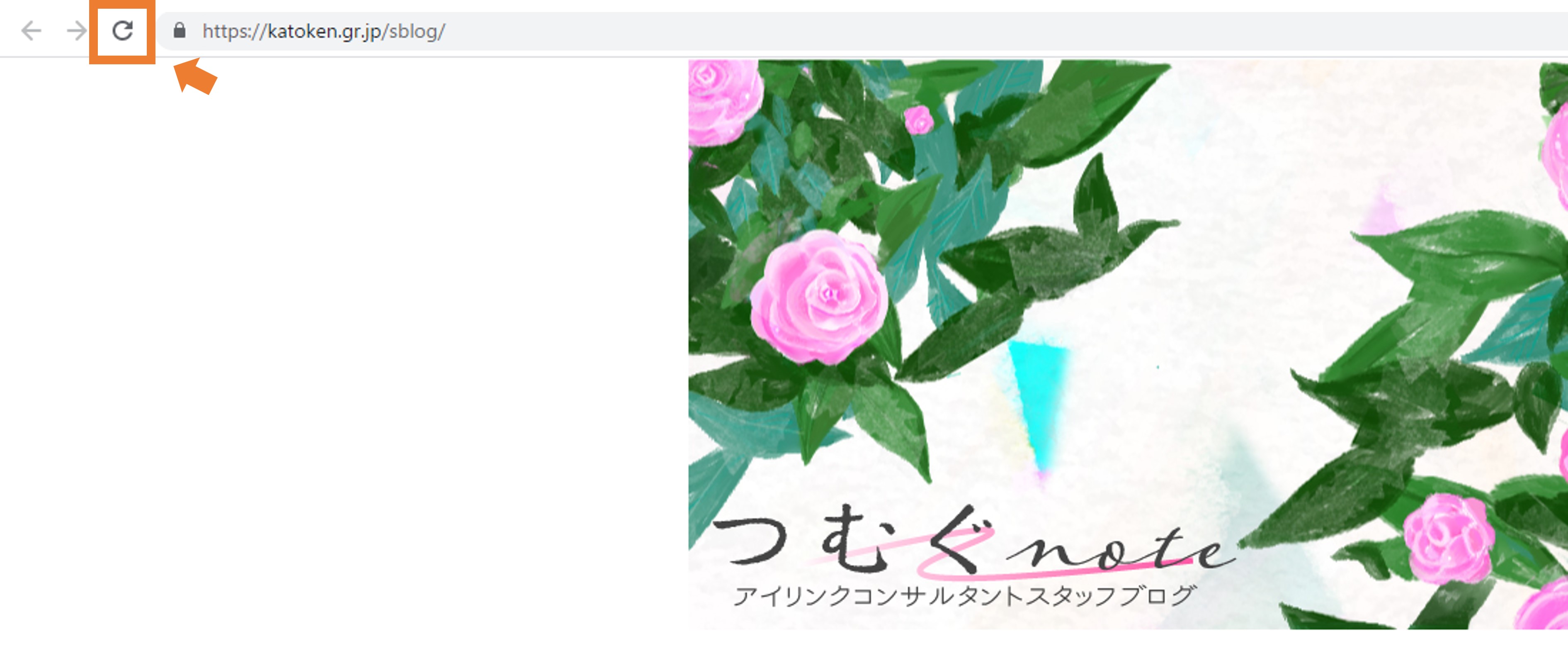
②再読み込みボタンをクリックしましょう
今回の記事は
マウスポインタの設定方法
についてです!
┃設定方法
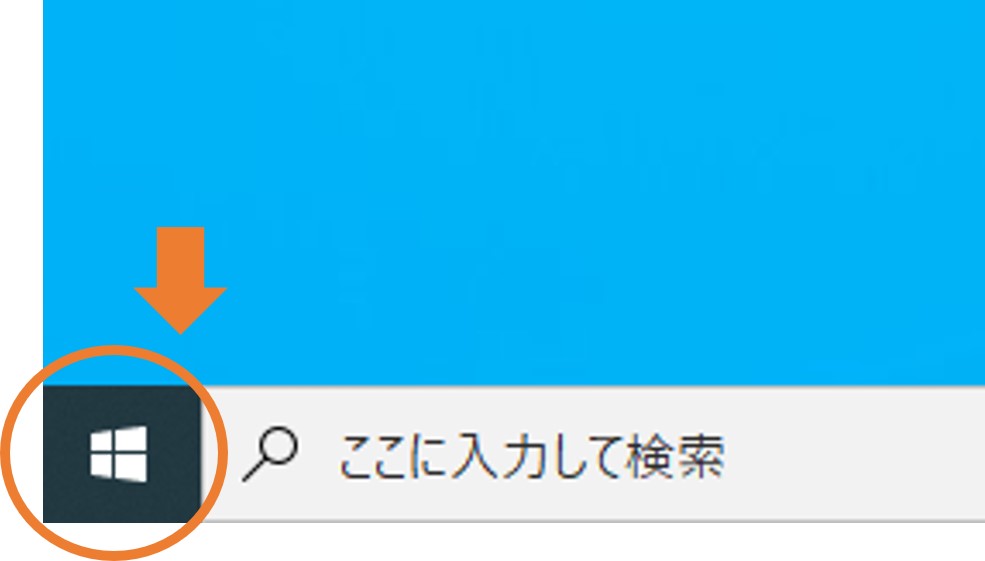
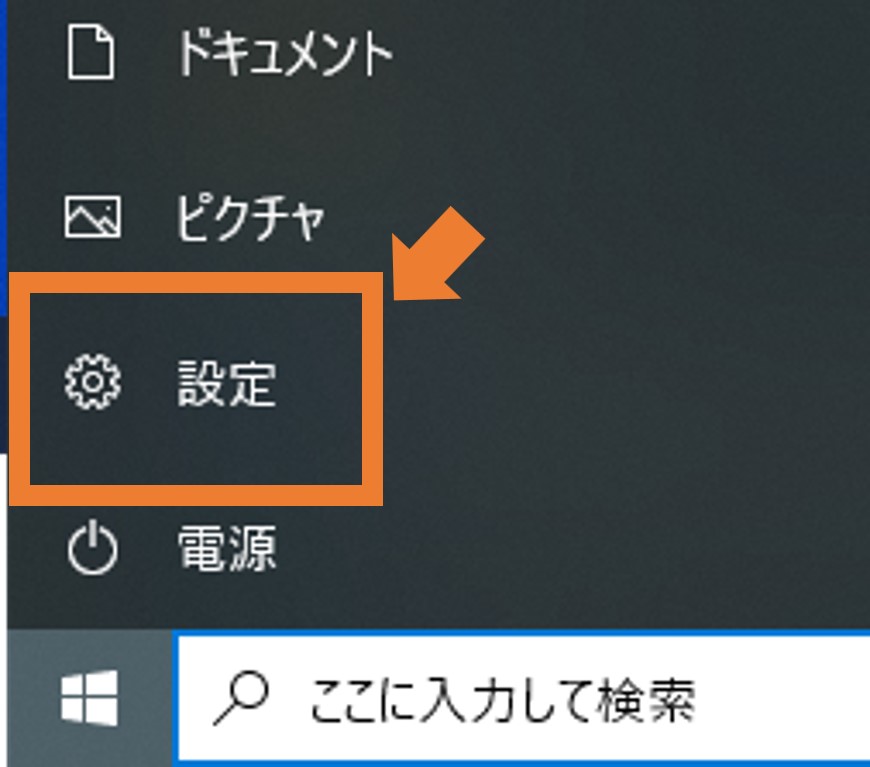
①スタートボタンを開きます

②設定を開きます

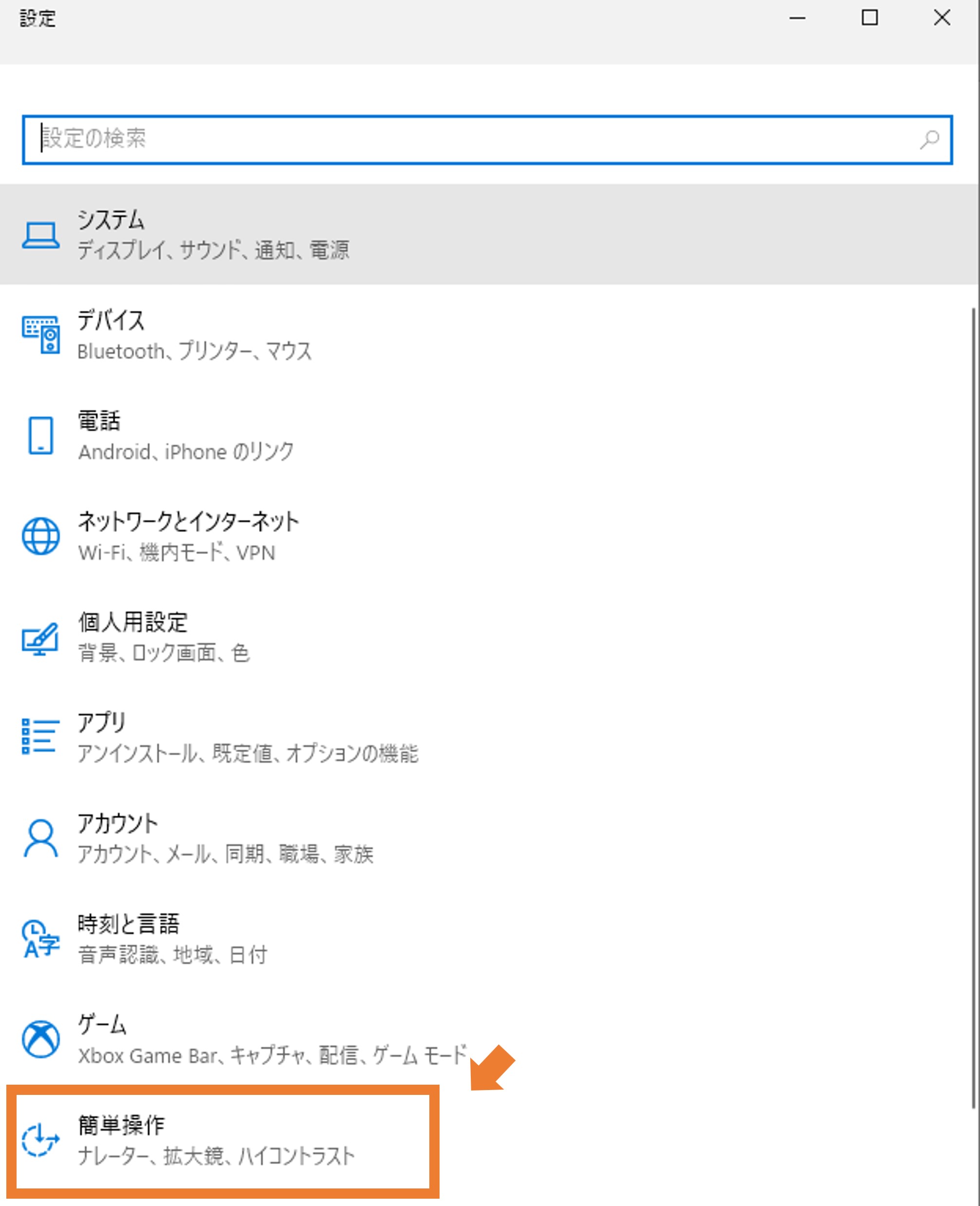
③簡単操作を開きます

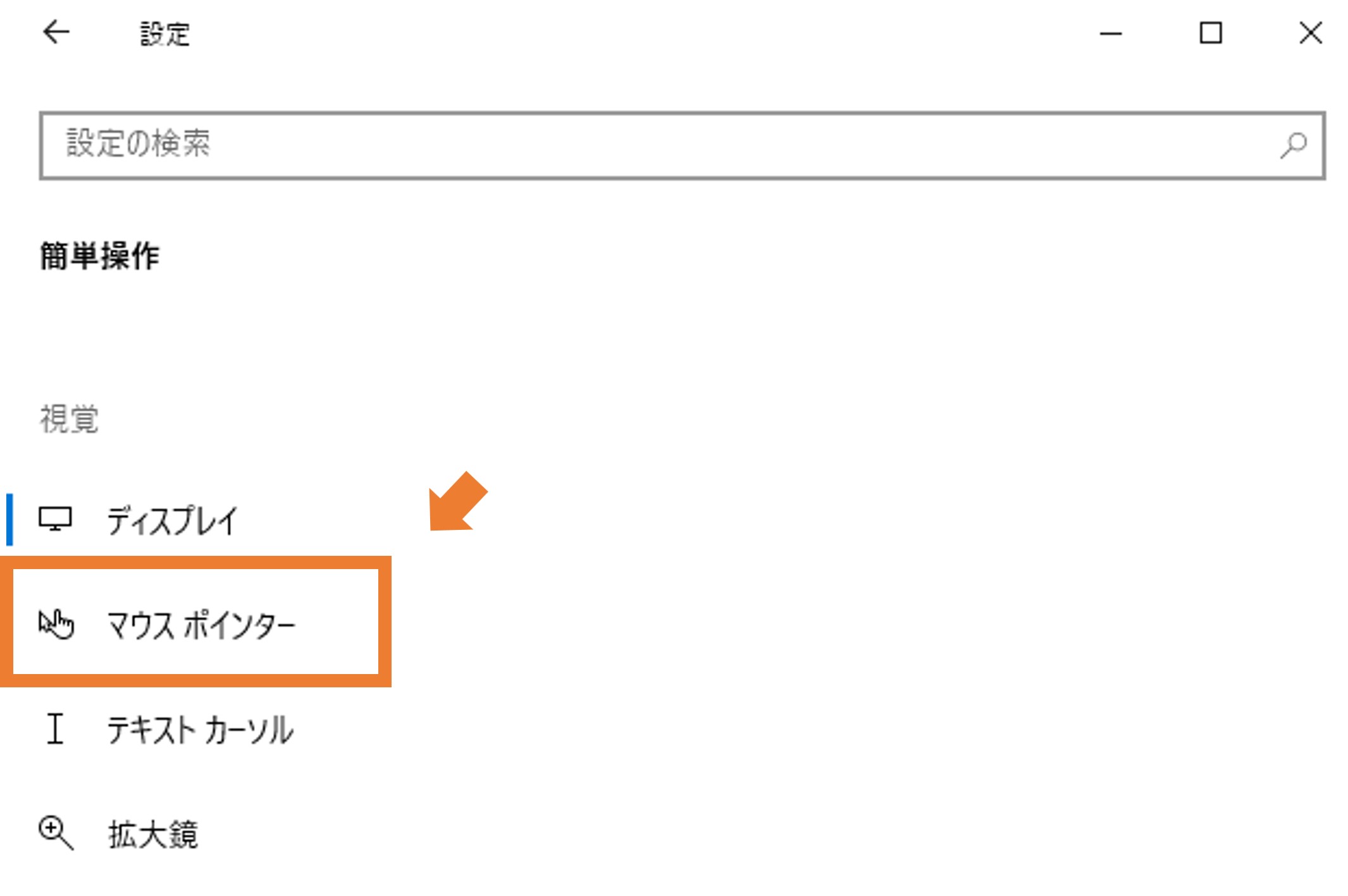
④マウスポインタ―を開きます

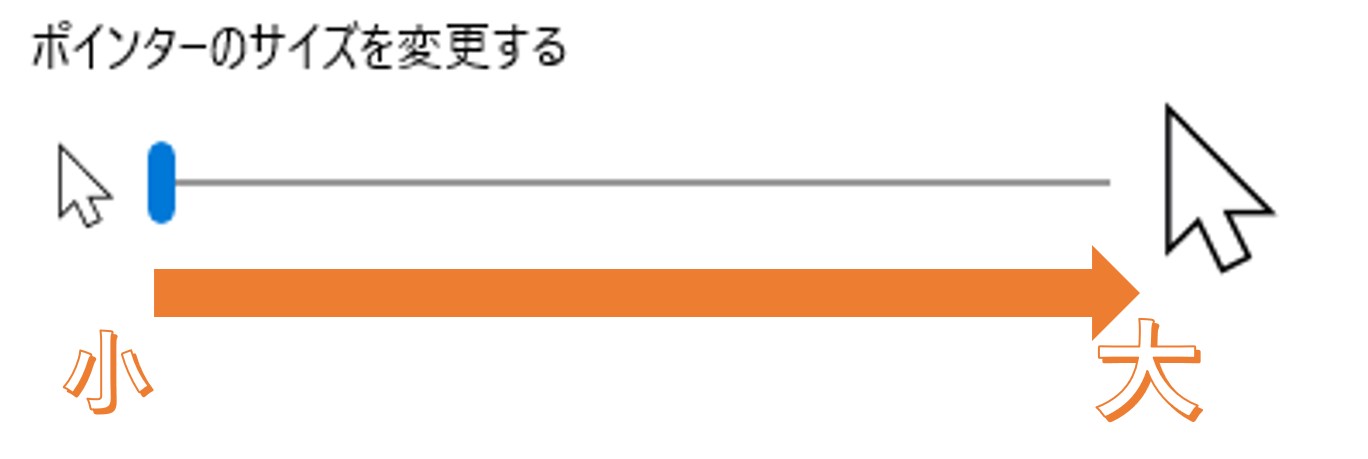
★ポインターのサイズを変更する

スライドさせてサイズを調整しましょう
★ポインターの色を変更する

現在一番左の白いマウスポインタになっているので、変更したい場合は他の設定を選び、自由に変更しましょう!
今回の記事は
についてです!
┃Twitterとは?

ソーシャル・ネットワーキング・サービス(SNS)のひとつです。
自分の近況を報告したり、利用者同士が交流したり、写真や文章を共有できます。
文字は全角140文字(半角280文字)まで投稿が可能
実名である必要性はなく、また複数のアカウントを持つことが可能です。
┃Twitterのメリット

・登録者数が多く、一度拡散に成功すれば多くの人に閲覧される。
・簡単な文章のみでもOK。気軽に発信ができる。
・幅広い年齢層の人が登録している。
・ハッシュタグで話題を共有できる。 (例:#新商品 等...)
┃目的を決めて運用を!

会社もしくは個人としての発信にするのか。
投稿は固い文章もしくは絵文字等使った文章にするのか。
目的は宣伝もしくは同業者と繋がるためか等、会社によって運用方法は変化します。
どのようにTwitterを活用したいのか考えてみましょう。
┃注意点

・企業に所属している人間としての意識をもって発言しましょう。
予め企業内でSNS運用の方針やルールを細かく決めておきましょう。
・拡散力が強いSNSなので発言内容には特に気を付けましょう。
誰かを傷つけるような発言や過激な意見は要注意です。
Twitterは手軽さや親しみやすさがある反面、匿名性の高さにも気を付けなくてはいけません。ルールを守って正しく運用しましょう!
自分のブログの閲覧数を増やしたい...
そんな方にオススメなのが
Facebookにブログの記事を載せる
ことです!
①HPを開き、リンクさせたい記事のタイトルをクリック

②リンクさせたいブログ記事のURLをコピー

※URLとはhttpsもしくはhttpから始まる文字列です。
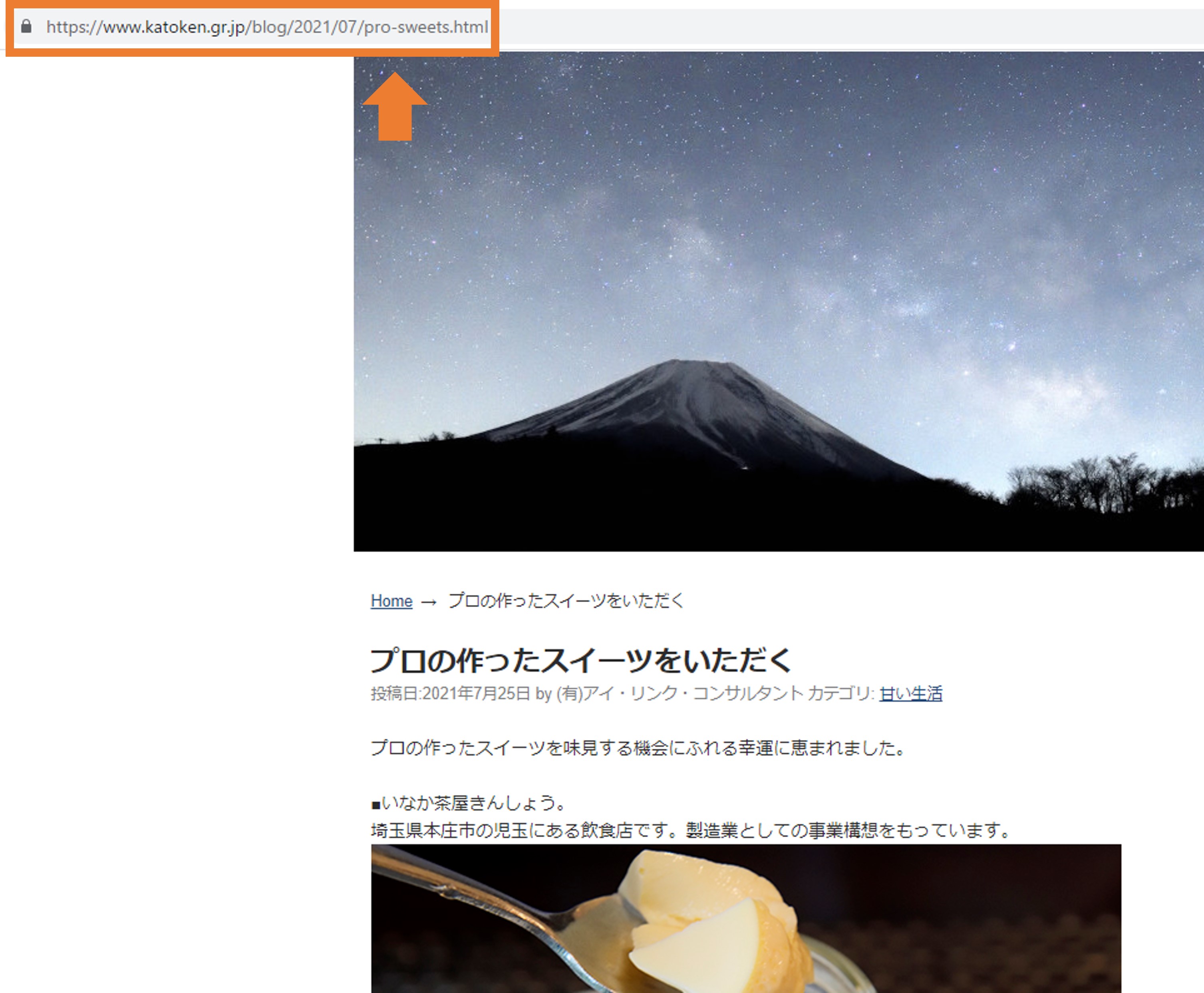
弊社社長のブログ記事「プロの作ったスイーツをいただく」のURLの場合は
https://www.katoken.gr.jp/blog/2021/07/pro-sweets.html
ですね。
リンクさせたいブログ記事を選択後、画面上部に存在する文字列を見つけてください。
②Facebookの投稿画面を開きます
③先ほどコピーしたブログ記事のURLを貼り付けるとサムネイル等が表示されます

↑※画像はサムネイル例です
④ブログの説明がしたい場合は、投稿の本文に文章を加えることも可能です

------------------------
SNSのフォロワーが増加するに伴い、ホームページの閲覧者獲得にもつながります。
ブログを更新したらSNSで共有してみましょう!
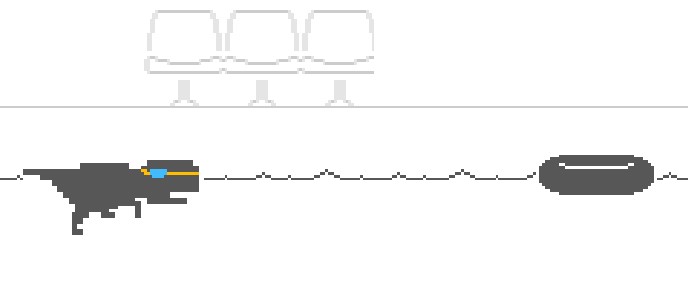
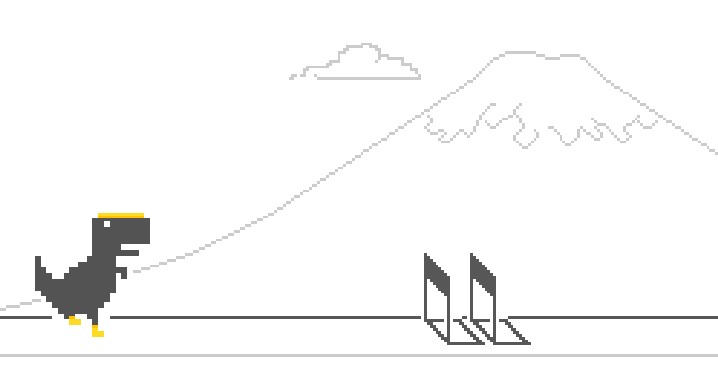
実は、Google Chromeをオフラインにした際にできるミニゲーム「Dino ゲーム」(通称:オフライン恐竜ゲーム)もオリンピックに合わせて変化していました!
◇◆◇Google Chromeでネットワーク環境を切断するか、オンラインでアドレスバーに「chrome://dino/」と入力してみましょう◇◆◇

↑トーチをゲットしましょう!

↑水泳

↑ハードル(背景に富士山が!)
オリンピック競技に合わせ、水泳、サーフィン、あん馬、ハードル、乗馬の5種類があり、恐竜の衣装・障害物・背景がそれぞれ変化するようです!
ゲームオーバーの際には恐竜の首にメダルがかかる遊び心がありました♫
気になる方はぜひご覧ください!
前回、Googleの検索画面がおりんぷっくに合わせて変化がおきていることを記事にさせていただきました。
記事はこちら♫→https://www.katoken.gr.jp/sblog/2021/07/google.html
2021年東京オリンピックが始まり盛り上がっていますね。
テレビでの中継や新聞等様々なメディアで注目を集めています。
さて、その中でGoogleの検索画面に変化が起きていることに皆さんお気づきでしょうか?
ドット絵で可愛い猫や神社がかかれています。
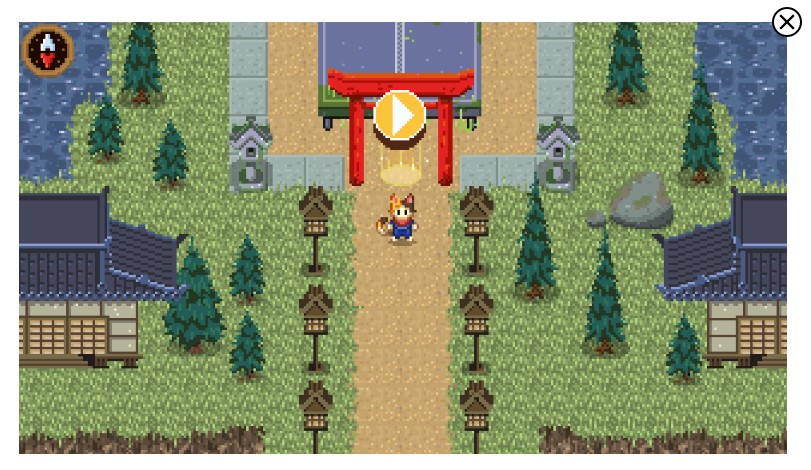
こちらをクリックすると、オリンピックを記念してGoogleが用意したゲーム「Doodle チャンピオン アイランド ゲーム」を遊べるのです!
クリックしてまず始まるアニメーション。
こちらのゲームで用意されているアニメーションについては「STUDIO 4°C」によるもの。
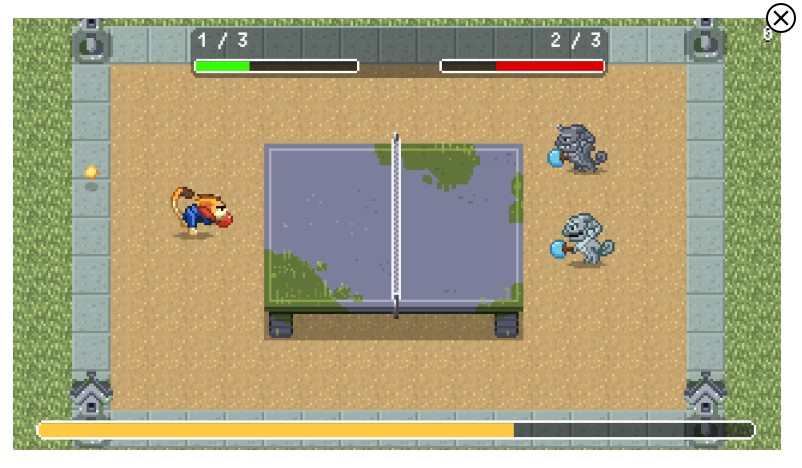
主人公の三毛猫を操作してオリンピック種目でもある卓球、スケートボード、アーチェリー、ラグビー、アーティスティックスイミング、クライミング、マラソンの7種のミニゲームが楽しめるのだそうです!
操作はパソコンの場合、キーボードがあれば大丈夫です。

↑ドット絵の世界観がかわいらしいですね♫

↑卓球の様子
キャラクターや世界観は和や日本の昔話を意識しており、こだわりを感じます。
東京オリンピックを観戦するだけではなく、こうしたクリエイティブな側面からも楽しめますね。
この記事を読んで気になった方はぜひGoogleで試してみてください♫
★Google公式から今回のゲームについて内容を見る
↓
https://www.google.com/doodles/doodle-champion-island-games-begin
★ヤフーニュースにも載っていました!
↓
https://news.yahoo.co.jp/articles/8e4153c03b4440eec3c0d996d8bde6ad9e94473f
今回は
Youtubeでのショートカットキーの設定
についてです!
ショートカットキーとはキーボードからパソコンの操作を簡単に行う機能を指します。
YouTubeでショートカットの一覧を表示する方法
↓
①プロフィール写真 をクリックし、[キーボード ショートカット]を選択。
②キーボードの SHIFTキーと ? キーを押す。
③プレーヤーのボタンにカーソルを合わせると、そのボタンに対応するキーボード ショートカットが表示されます。
基本ショートカットキー ( + は一緒に押す動作を指します)
| 希望操作 | キーボード |
|---|---|
| プレーヤーの再生 / 一時停止 | k |
| 動画のミュート / ミュート解除 | m |
| 検索 | / |
| 音量を 5% 上げる | ↑(プレーヤーを選択後) |
| 音量を 5% 下げる | ↓(プレーヤーを選択後) |
| 全画面モードで表示。全画面モードを終了したい場合、 Esc キーを押す | f |
| 字幕対応の場合、字幕を表示。字幕を非表示にしたい場合、再度 C キーを押す | c |
こちらの記事もどうぞ♫
↓
インターネットで使う基本のショートカットキーについてはこちら→https://www.katoken.gr.jp/sblog/2021/03/post-2.html
スクリーンショットのショートカットキーについてはこちら→https://www.katoken.gr.jp/sblog/2021/04/post-3.html
デスクトップ上のファイル名を簡単に変えるショートカットキーについてはこちら→https://www.katoken.gr.jp/sblog/2021/04/post-8.html

