こんにちは。
アイリンクスタッフブログ担当です。
例えば通販サイトで画像に「特別価格○○円」「限定品」と書かれたものを見たことは
ありませんか?
文字が入ることで商品の説明が分かりやすくなることはもちろん、思い出の写真に文字を入れてみるのもいいですね。
文字入れをマスターすれば様々な場面で応用できます!気になる方はまずこの記事を読んでチャレンジしてみましょう。
~目次 ~
GIMPをダウンロード
文字を入れてみよう
文字で遊ぼう 1⃣文字の色を変えよう
2⃣文字の簡単編集
3⃣フォントと文字の幅
まとめ
GIMPをダウンロード
GIMPとは...画像加工ソフトです。無料かつ多機能な性能を持つソフトなので今回はこちらを使用します。

文字を入れてみよう
①画像データの場所を確認しましょう
②GIMPを開きます

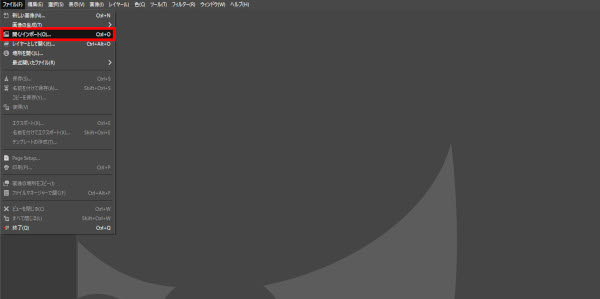
③ファイル→開く/インポートから①で確認した画像を探し、開きます

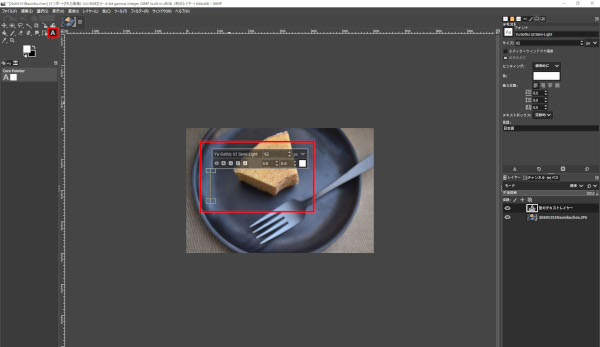
③テキストアイコンをクリック→文字を入力したい場所で左クリックすると以下の画面になります。

早速用意した文字を打ってみましょう。

文字がはいりました!!
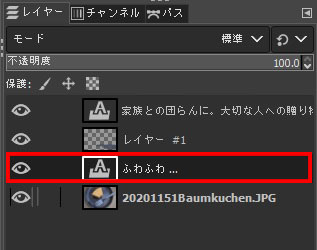
ちなみに文字を入れることで自動でテキストレイヤーが追加されます。

画像とは別のレイヤーになっているのが分かります。
文字で遊ぼう
1⃣文字の色を変えよう
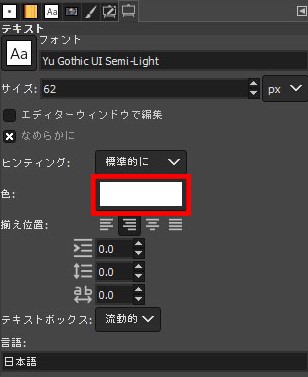
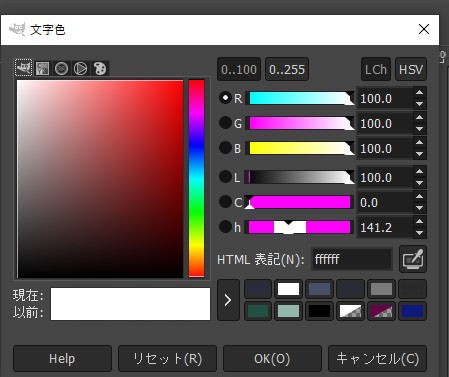
テキストバー右に色と書かれた欄があるのでクリックすると文字色というウィンドウが表示されるので好きな色を選びましょう。色が決まったらOKを押します。


作業はこれだけです!
:*+゜゜+*:.。.*:文字の色を変えて楽しみましょう。:*+゜゜+*:.。.*:
2⃣文字の簡単編集
GIMPには誰でも簡単に文字に変化をつけられるためのボタンがあります。
![]() 左から、太字、斜体、下線、取り消し ...の機能ボタンになります。
左から、太字、斜体、下線、取り消し ...の機能ボタンになります。
(上左:太字 上右:斜体 下左:下線 下右:取り消し線) 
比較すると分かりますが、印象が変わります!
3⃣フォントと文字の幅
フォントとは文字の種類です。ゴシック体や明朝体という言葉を聞いたことはありませんか?
文字にもデザインがあり、選ぶフォントによって文字の雰囲気は大きく変わるので色々と試してみてください。
フォント

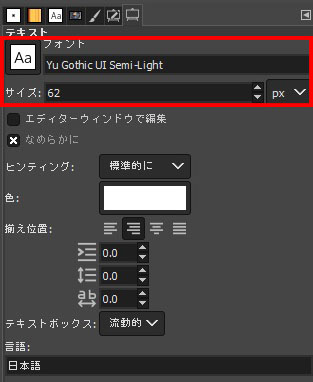
テキストの欄にフォント、サイズという表示があります。
" Aa " と書かれたアイコンをクリックすると様々なフォントの種類が出てきます。
(" Aa " と書かれたアイコンにマウスポインタをのせて、マウスホイールを回してみましょう。フォントが入れ替わりますのでその中で自分が好きなフォントを見つけることができます)
フォントサイズ
先ほどのフォントの下にサイズという表記があります。
直接数字を打ち込んで変更してみましょう。
数字が大きくなればフォントサイズも大きく、数字が小さければファンとサイズも小さくなります。
(数字が表示されている場所にマウスポインタをのせて、マウスホイールを回してみましょう。
フォントサイズが入れ替わりますのでその中で自分が好きなサイズを見つけることができます)
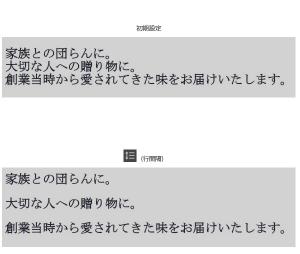
文字の幅
![]() このアイコンは幅を変更するものになります。
このアイコンは幅を変更するものになります。
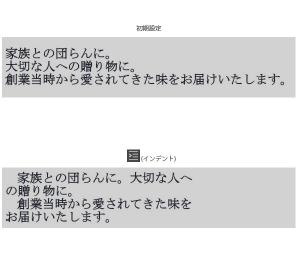
★上...インデント。1行目と改行した文章の字下げ幅を変更できます

★中...行間隔。行と行の間隔を変更できます
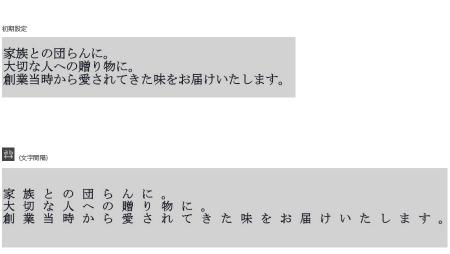
★下...文字間隔。文字と文字の間隔を変更できます
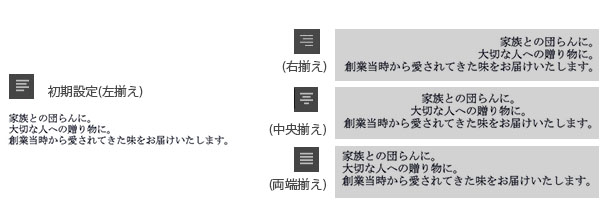
文字の揃え位置
![]() このアイコンは文字列の位置を変更するものです。
このアイコンは文字列の位置を変更するものです。
左...左揃え
中左...右揃え
中右...中央揃え
右...両端揃え

まとめ
スタッフも文字編集にチャレンジしてみました。
そして完成です!
文字を入れることで自然と目を惹く仕上がりになりました。
GIMPに最初から用意されている、
Yu Mincho Light
Yu Gothic Bold
というフォントを使用してみました。
フリーフォントなどをダウンロードして、使ってみるのもいいですね。
さて、画像サイズの編集についてでしたが皆さんいかがでしたでしょうか。
文字の編集を利用すれば、
ブログ中に解説を入れてみたり、
バナーに活用することもできます!
今回は文字入れの基礎的な部分についてご紹介しました。
文字入れの活用方法は無限大です。ぜひアッと目を引くデザインを楽しみましょう!





コメント